الزخرفية تسليط الضوء على عناصر كس
تقنية أوراق الأنماط تؤدي وظيفتينعند تسجيل صفحات HTML. أولا ، مع مساعدته ، يتم تشكيل موقف العناصر الفردية للموقع. وثانيا ، يجعل كتل مرئية جذابة للمستخدم. يتم تنفيذ الوظيفة الثانية بطرق مختلفة. واحد منهم يؤكد. يوفر CSS لهذه السمة النص-وسام.
مواصفات سجل السمات
استفد من الملكية النص-وسام بسيطة. يكفي كتابة السطر التالي للعنصر في رمز ملف النمط:
النص-زخرفة: attribute_value؛
بدلا من "znachenie_atributa"توفر مواصفات CSS عددًا من الخيارات:
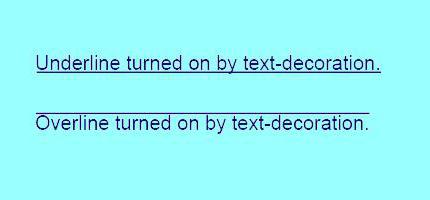
- أكد - يقع الخط بدقة تحت النص ؛
- OVERLINE - يمر السطر من أعلى النص ؛
- لا شيء - إزالة جميع التأثيرات الزخرفية ؛
- وراثة - يعتمد قيمة العنصر الرئيسي.

ما سبق ليست كلها أشكال محتملة للسجل ، لأن هذه السمة تحدد ليس فقط CSS تحتها ، ولكن أيضا تأثيرات أخرى ، على سبيل المثال ، "تومض" النص أو تشابكه.
أمثلة على تصميم الارتباط التشعبي
مبتدئين في تصميم الويب والبرمجةالسؤال الذي يطرح نفسه: لماذا جعل الحد الأدنى للنص؟ في فجر عصر تكنولوجيا الإنترنت ، أوضحت هذه الطريقة للتمييز للمستخدم أن هناك ارتباطًا تشعبيًا أمامه - وهو نص سيتم النقر عليه إلى صفحة جديدة.
افتراضيًا ، تحتوي الارتباطات التشعبية على مجموعة خصائص أكد. في الممارسة العملية ، تنشأ المشكلة لإزالة السطر من العناصر غير النشطة وجعله مرئيًا عندما يمرر المستخدم مؤشر الماوس. فيما يلي مثال على التعليمات البرمجية التي تعطل تسطير CSS:
{text-decoration: none؛}
يتم استخدام الإدخال التالي للروابط النشطة:
a: hover {text-decoration: underline؛}
تسطير مزخرف للمتقدم
السمة القياسية النص-وسام لديه عدة قيود:
- لون الخط لا يختلف عن لون نص الرابط ، فمن المستحيل التمييز بين "تلوين".
- يتم استخدام خط متصل فقط كـ تسطير سفلي. لا يشير CSS إلى استخدام أنماط أخرى من الكتابة.

لكن التقنيات الخاصة تساعد على تجاوز التصميم الكلاسيكي للنص. في الحالة الأولى ، إضافيشبر>.
على سبيل المثال:
أ>. ن>
نتيجة لذلك ، ستتم كتابة كلمة hyperlink باللون الأزرق في الصفحة ، وسيكون لون الخط أحمر.
طريقة متقدمة أخرى تسمح لك بتطبيق التسطير في CSS ، - الحدود القاع. يوضح المثال أدناه استخدامه:
{border-bottom: 1px solid red؛}
ستكون النتيجة هي نفسها كما في المثال أعلاه. لكن هذه الطريقة لها ميزة مهمة. بالإضافة إلى تغيير لون الخط (الآن لتعيين اللون الأحمر - أحمر) ، من الممكن تحويل الطريقة التي يتم رسمها:
- منقط - هل تسطير نقطة ؛
- متقطع - الخط يتكون من السكتات الدماغية.
- مزدوج يرسم خطًا مزدوجًا.
لذلك ، السمة border-أسفل أكثر وظيفية. بالإضافة إلى عرض خط زخرفي تحت النص ، فإنه يسمح لك بتخصيص مظهره.